Как провести A/B-тест сайта: инструменты и популярные гипотезы
Гипотеза — то, что отличает A/B-тестирование от проверки на «авось» (давайте сделаем так, если не полетит — сделаем этак). Я разложил весь процесс по полочкам и выделил 22 гипотезы, которые чаще всего влияют на получаемую прибыль. Конечно, постарался объяснить все на доступном языке.
- Главный принцип A/B-тестирования (сплит-теста) — случайная демонстрация посетителям сайта различных вариантов целевой страницы. Допустим, страница А — оригинальная версия, страница B — тестовый вариант, отличный от страницы А по одному параметру. Пользователь, которому показывается страница B, никогда не увидит вариант A, разве что зайдет на сайт с другого устройства. Когда количество показов достигает заранее заданной отметки (например, 10 000), полученные показатели конверсии двух вариантов страниц сравнивают и выбирают более эффективный.
- В A/B-тестировании обязательно присутствует гипотеза — утверждение или догадка, которую мы проверяем опытным путем. Проводить тестирование без гипотезы, просто ради любопытства — потеря времени, так как даже при получении положительного результата никаких выводов о целевой аудитории сделать не получится.
- В один отрезок времени необходимо тестировать только одну гипотезу. В противном случае сложно будет определить, какое именно изменение на странице повлияло на результаты.
Готовимся к A/B-тестированию
- Перед началом теста необходимо определить основной параметр отслеживания. Как правило, отслеживаются:
- доход;
- транзакции;
- цели;
- длительность сеанса;
- отказы;
- просмотры страниц.
-
Рассчитываем текущий тренд (сезонность). Не стоит запускать A/B тестирование во время высокого и низкого сезона, это может значительно исказить результаты теста. Подробнее о сезонности и спросе читайте в нашем материале
о Google Trends .
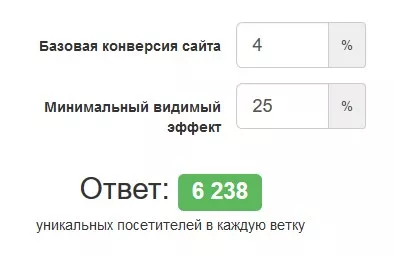
- Последний подготовительный этап — определение размера выборки. Это позволит точно рассчитать количество пользователей, которым необходимо посетить сайт для того, чтобы определить разницу в основном измеряемом показателе. Например, текущая конверсия сайта составляет 4%. Следовательно, минимальное количество пользователей, при котором можно будет определить 25-процентную разницу в конверсии — 6238.
Как проводить A/B-тестирование в Google Analytics?
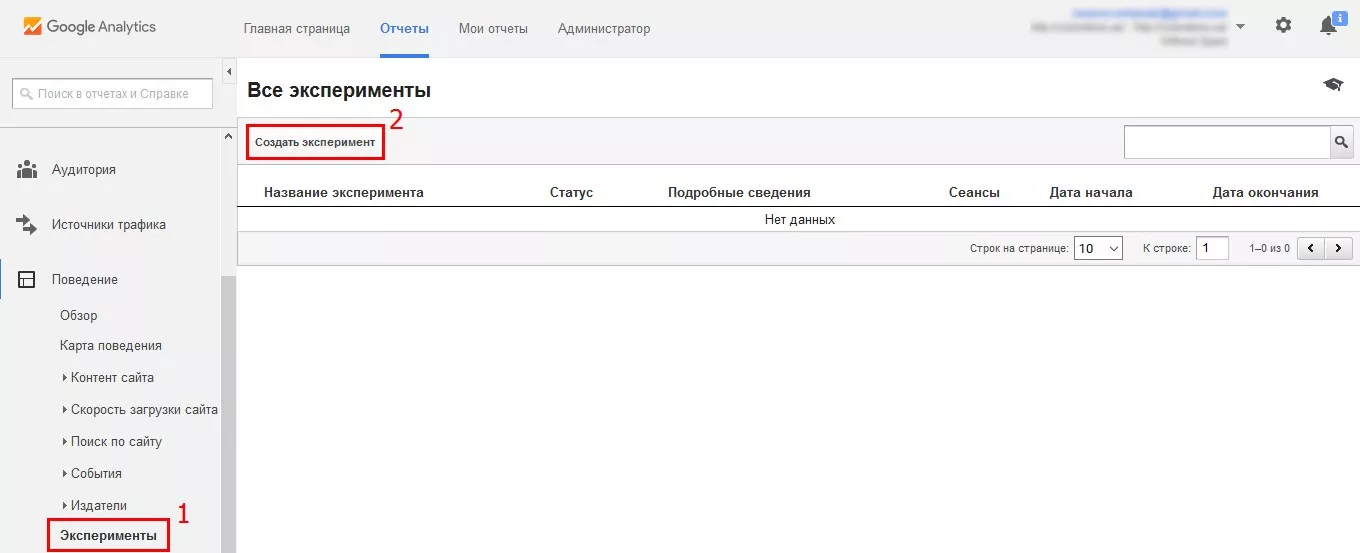
- Заходим в Google Analytics, проходим по цепочке «Поведение» — «Эксперименты» — «Создать эксперимент».
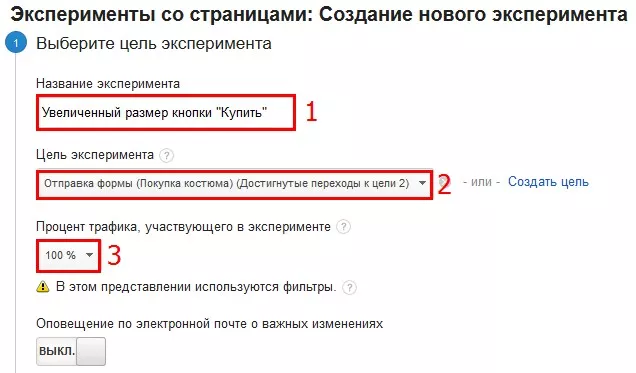
- Указываем название эксперимента, цель, процент участвующего в эксперименте трафика.
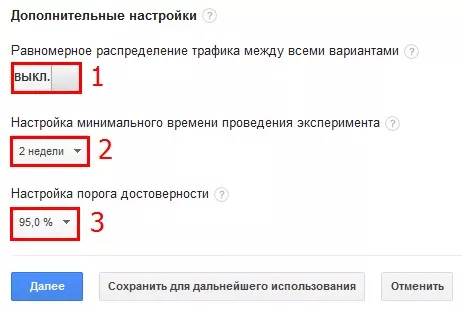
- Отключаем равномерное распределение трафика между всеми вариантами, указываем в поле «минимальное время» две недели и порог достоверности — 95%. Для большинства тестов хватит этих значений.
14 дней — минимальный срок A/B-тестирования. Но продолжать тест следует до тех пор, пока не наберется необходимый размер выборки. Даже если вам кажется, что результат очевиден.
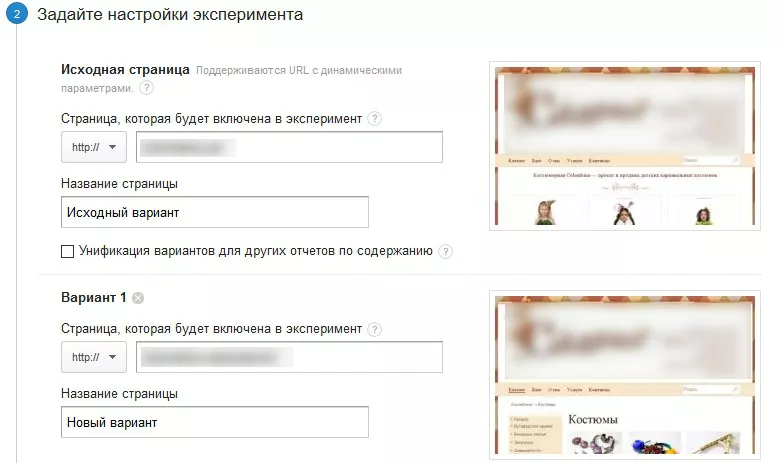
- Указываем исходную и тестовую страницу.
Откуда брать гипотезы?
Первый вариант — из головы, второй вариант — из проблемной ситуации. Допустим, мало переходов по кнопке заказа, или пользователи не листают страницу до конца. Гипотеза в первом случае может звучать так: «если разместить кнопку в другом месте, конверсия увеличится».
Очевидный факт: вопрос не в самой формулировке гипотез, а в том, как найти проблему или идею, которая станет фундаментом для гипотезы.
Варианты:
- Анализ ключевых показателей сайта в системах аналитики. Находим страницы с малой длительностью сеансов, большим процентом отказов, малым коэффициентом транзакций.
- Анализ карты кликов, карты скроллинга, вебвизора.
- Опросы пользователей и задаваемые ими вопросы в онлайн-консультантах и письмах в службу поддержки.
- Анализ «фишек» конкурентов.
На что смотреть во время анализа? Тестировать, как говорится, можно все, но зачем? Нет смысла тратить время на изменение текста, который никто не читает, или на внешний вид футера, до которого доскроллят только 10% пользователей. Поэтому чаще всего тестируют:
- CTA-кнопки (текст, внешний вид, место на странице).
- Заголовки и описания товаров.
- Формы (внешний вид, количество полей).
- Изображения, видео.
- Макет и дизайн страницы.
- Цену товара.
Какие гипотезы стоит тестировать?
Гипотезы, основанные на анализе тепловой карты кликов
Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте.
Карта отображает клики по всем элементам страницы (в том числе по тем, которые не являются ссылками). Клики на карте подсвечиваются разными цветами, в зависимости от их частоты. Частым кликам соответствуют теплые цвета, редким — холодные.
Основные гипотезы:
- Если пользователи кликают на какой-то элемент сайта и не получают ожидаемого результата — его необходимо изменить в соответствии с их ожиданиями. Например, можно найти изображения, кликая по которым пользователь хочет перейти на другую страницу или увеличить их. Можно сделать данные изображения ссылками и уменьшить показатель отказов.
- Если пользователи кликают по каким-либо элементам сайта — их нужно улучшить.
- Элементы, на которые приходится большее число кликов, пользуются популярностью у пользователей и, следовательно, их можно перенести выше и левее.
Гипотезы, основанные на карте скроллинга
Карта скроллинга поможет проанализировать то, как распределяется внимание пользователей на разных областях страницы.
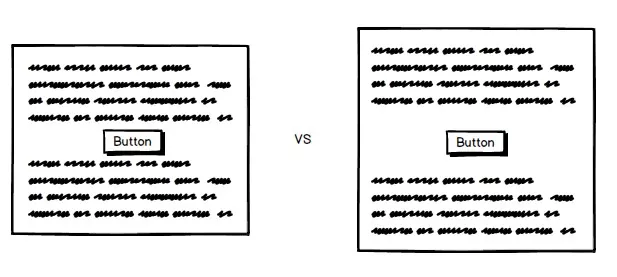
Если карта скроллинга показывает, что пользователи не прокручивают страницу до конца, то имеет смысл:
- Переместить важные элементы (кнопки или формы) в начало страницы.
- Уменьшить длину страницы.
Гипотезы о кнопках
Проблема — недостаточно кликов по кнопке на странице. Что делать?
1. Изменить текст на кнопке.
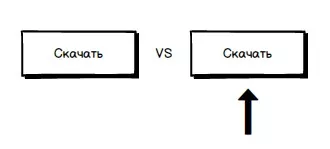
2. Изменить место размещения.
3. Увеличить размер кнопки.
4. Изменить цвет кнопки.
5. Изменить цвет текста.
6. Добавить иконку рядом с текстом кнопки.
7. Добавить hover-эффект при наведении на кнопку.
8. Добавить указатель на кнопку.
9. Увеличить свободное пространство вокруг кнопки.
Все эти действия направлены на то, чтобы выделить кнопку на фоне остального содержимого страницы. При этом необходимо следить, чтобы она не выбивалась из общей цветовой гаммы сайта. Для проверки качества выделения можно использовать букмарклет «Чёрно-белый» (третий снизу в списке).
Больше подробностей про дизайн сайта читайте в нашей статье
С его помощью легко определить, какие элементы заметны сразу же, а какие — нет. Просто добавьте предыдущую ссылку в панель закладок и нажмите ее, открыв нужную страницу.
Гипотезы о заголовках
Если заголовок не привлекает внимание, нужно:
- Переделать заголовок — оптимизировать структуру текста. Формулу идеального заголовка на английском ищите здесь.
- Изменить длину заголовка. Сегодня, несмотря на расширение колонки результатов поиска Google, специалисты Moz рекомендуют ограничиваться 60 символами.
Гипотезы о изображениях
- Большие и качественные изображения позволят увеличить количество переходов на страницы карточек товаров из категорий.
- Лучше использовать собственные фотографии, а не стоковые. Также желательно, чтобы люди на фото были примерно одного возраста с целевой аудиторией.
- Изображения без лишних деталей на светлом фоне позволяют сфокусировать взгляд пользователя непосредственно на товаре.
Гипотезы о формах
- Чем меньше полей в форме, тем больший процент пользователей будет их заполнять. Возможны исключения в специфических тематиках.
- Если форма содержит большое количество полей и ни одно из них нельзя удалить — стоит разбить заполнение данной формы на насколько этапов.
- Удаление поля с промокодом (или уменьшение его размеров) поможет увеличить доход.
Кстати, в агентстве Netpeak есть собственный чек-лист по оптимизации форм — читайте и используйте.
Как проверить результаты?
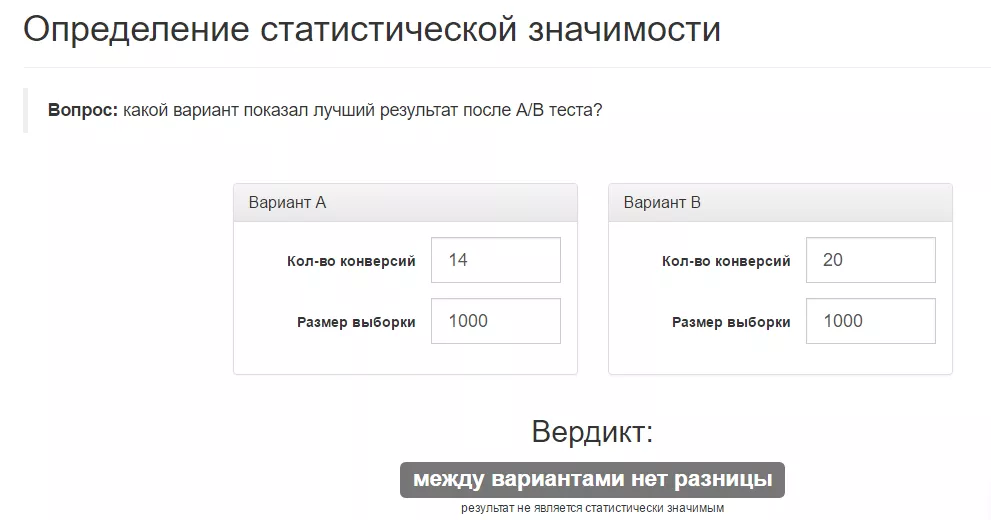
После окончания теста необходимо проверить значимость полученных результатов. Если результат статистически не значим, изменения не оказывают влияния на оцениваемый показатель.
Если результаты теста оказались удачными:
- Применяем данные изменения на сайте.
- Если есть возможность внедрить аналогичные изменения на других страницах сайта, создаем новый эксперимент и тестируем эти гипотезы.
- Переходим к следующему A/B тесту.
Если результаты теста оказались неудачными:
- Анализируем данные, использованные при составлении гипотезы с учетом полученного опыта и пытаемся улучшить гипотезу.
- Формируем новую гипотезу.
- Создаем новый эксперимент.
Выводы
- Главное отличие A/B-тестирования сайта от проверки на авось — наличие гипотезы.
- Перед стартом нужно определить основной параметр отслеживания, рассчитать текущую сезонность и размер выборки.
- Чтобы грамотно сформулировать гипотезу, стоит провести анализ ключевых показателей сайта, карты кликов и скроллинга, вебвизора, «фишек» конкурентов или сделать опрос пользователей.
-
В первую очередь стоит тестировать гипотезы, основанные на анализе тепловой карты кликов, на карте скроллинга, гипотезы о кнопках, заголовках, изображениях и формах. Про формы мы подробно рассказывали в посте
с подробным чек-листом по онлайн-заказам . - После теста нужно определить статистическую значимость результата и внедрять лучший вариант страницы. Или переходить к новому A/B-тесту :)
Свежее
Как продвигать мобильное приложение в Google Play в 2024 году. Полное руководство
Команда RadASO собрала основные способы продвижения в Google Play и полезные лайфхаки, которые помогут выбрать ASO-стратегию для Android-приложения.
Что такое домен верхнего уровня (TLD)
Вы получите шпаргалку, по которой правильно выберете доменное имя и не допустите коварных ошибок. А также узнаете, где купить ценные и известные TLD
Как настроить специальные параметры в Google Analytics 4: пошаговая инструкция
Когда необходимо получить дополнительные данные стоит настроить специальные параметры и показатели