Клиенты довольно часто спрашивают: «Зачем вы, SEO-специалист, даете рекомендации по дизайну и юзабилити?». Все просто. Вне зависимости от уровня оптимизации пользователь сразу покинет сайт, если он неудобен. Подтверждающее правило исключение — тематики со слабой конкуренцией. Верно и обратное: проработка вопросов юзабилити может улучшить поведенческие факторы и, как результат, — видимость сайта. За несколько лет работы я собрал ряд заметок и наблюдений по улучшениям в сфере юзабилити, которые действительно оказывают влияние на показатели сайта.
1. Меню и навигация по сайту
Задача меню — показать пользователю основные разделы сайта и сделать навигацию легче. При составлении списка разделов стоит избегать излишне сложных или непонятных названий. Если пользователь не поймет что есть что с первого взгляда, то, скорее всего, просто прекратит дальнейшее знакомство с сайтом на главной странице.
1.1. Где использовать горизонтальное меню?
Такое меню органично смотрится на сайтах, посвященных одной определенной тематике, или корпоративных порталах.
Плюсы:
- занимает меньше места, чем вертикальное;
- не нужно скроллить.
Минусы:
- расположенные слева пункты привлекают больше внимания;
- воспринимается медленнее, чем вертикальное.
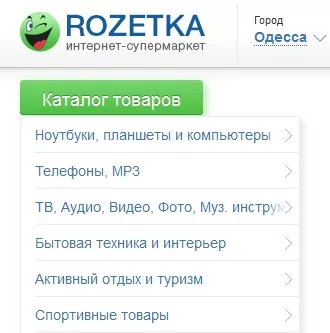
1.2. Где использовать вертикальное меню?
Такое меню хорошо подойдет для крупных интернет-магазинов или порталов с большим количеством разделов.
Плюсы:
- быстрее воспринимается;
- можно добавить большее количество пунктов, по сравнению с горизонтальным меню.
Еще один вопрос, связанный с вертикальным меню: где именно его разместить?
1.2.1. Зачем размещать вертикальное меню слева?
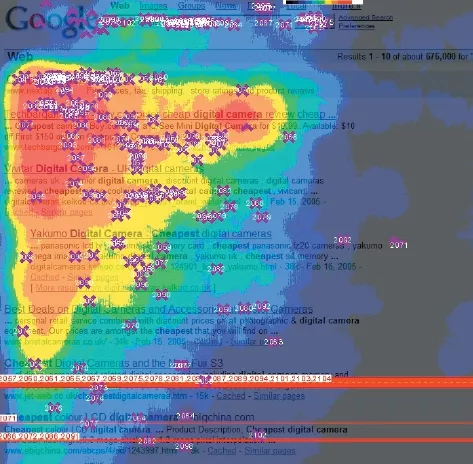
В большинстве случаев при беглом просмотре страниц взгляд пользователей движется по F-образной траектории. Это так называемый F-Shaped Pattern.
Следовательно, наиболее важную информацию стоит размещать слева (исключение — сайты в странах, где пишут справа налево).
Кстати, в выдаче поисковиков F-образная траектория просмотра теряет актуальность. Отмена правого рекламного блока в выдаче Google только содействует этому. Но я еще не встречал серьезных исследований с критикой F-паттерна для сайтов.
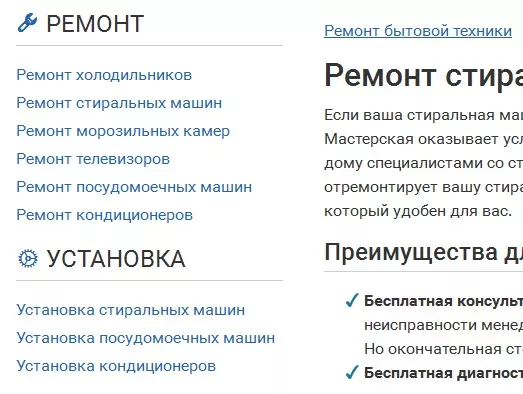
В частности, слева стоит размещать меню сайтов интернет-магазинов, где происходят, например, сезонные приливы новых пользователей. Еще один пример — сайт, связанный с ремонтом бытовой техники. Сюда заходят только тогда, когда что-то сломалось. Если основное меню разместить слева, пользователю будет проще сориентироваться на сайте и сделать заказ.
1.2.2. Зачем размещать вертикальное меню справа?
Впрочем, случается, что аудитория сайта постоянна и растет незначительно (блоги). В таком случае более актуальной информацией для пользователей будут новые публикации, их следует разместить слева. Меню стоит расположить справа, так как большинство пользователей уже знакомы с разделами сайта.
Известный в среде интернет-маркетологов блог Devaka.ru
2. Какие шрифты использовать
Красивые шрифты — не прихоть дизайнеров. Они делают процесс чтения более комфортным. Сам текст может быть написан профильным специалистом и идеально отвечать на вопрос пользователя. Но на пути к пониманию и одобрению контента может стоять плохой шрифт.
Читайте по теме:
- Азы типографики: нескучно о шрифтах;
- Ян Чихольд: «Неправда, что о вкусах не спорят, если речь идет о хорошем вкусе».
2.1. Семейство гарнитур
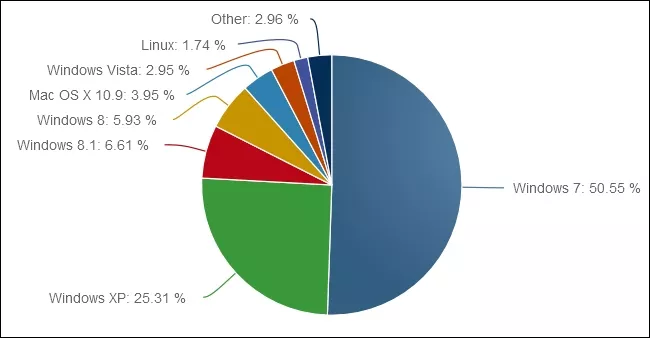
Начнем наш разговор о гарнитурах с совершенно постороннего, на первый взгляд, графика:
Распределение операционных систем в мире. Данные 2014 года
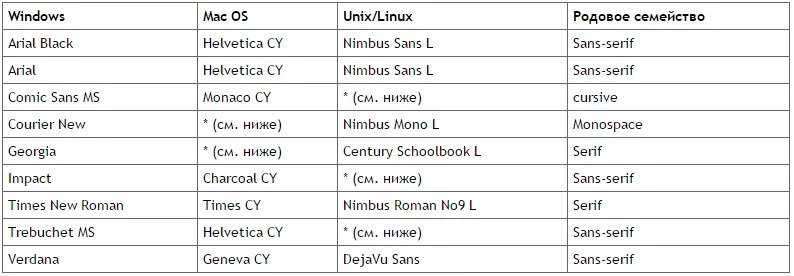
Пользователям Windows хорошо знакомы гарнитуры Arial, Tahoma, Verdana, Times New Roman, Georgia, Courier а также множество других, нестандартных шрифтов. Они установлены по умолчанию. На UNIX-платформах используются их аналоги. Правда, выглядят эти шрифты не совсем так, как в Windows, да и не для каждого нестандартного шрифта найдется соответствующий аналог.
Позвольте, спросите вы, но причем здесь сайты? Дело в том, что при загрузке сайта обычно никто не заливает на сервер файл со шрифтами. Из-за этого текст, набранный Arial, для пользователей Ubuntu, например, будет отображаться по-другому, чем для пользователей Windows.
Читайте по теме: Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты.
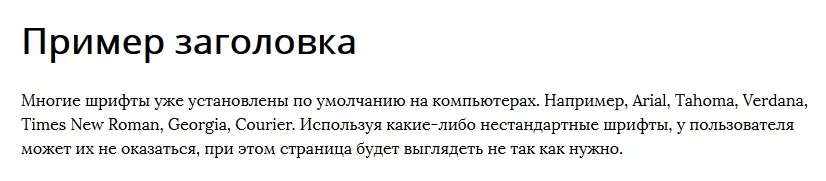
Самое простое решение вопроса — использовать шрифты из Google Fonts. Их легко подключать, кроме того, среди них нет некачественных гарнитур. Базовая рекомендация — сочетать для заголовка/основного текста шрифты с засечками/без засечек. Например, Antiqua для основного текста и Grotesque для заголовков. Еще несколько удачных, на мой взгляд, комбинаций из Google Fonts: Open Sans + Lora:
PT Sans + PT Serif:
PT Serif + Open Sans:
2.2. Вертикальный ритм текста
Помните, вы в школе писали в тетрадях в прямую линейку?
Глаза привыкают к постоянному размеру междустрочных интервалов. Соблюдение пропорций интерлиньяжа улучшает читабельность текста. При верстке сайта рекомендуется задавать такой размер шрифтов и междустрочный интервал, чтобы все элементы текста вписывались в горизонтальную сетку.
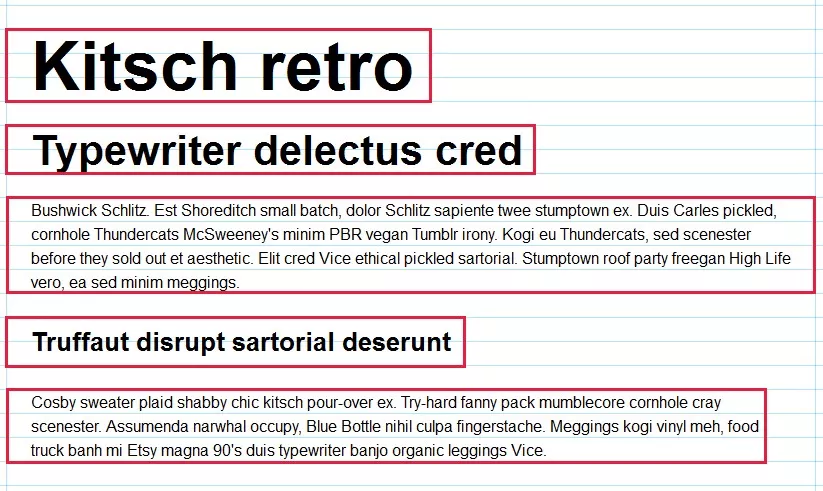
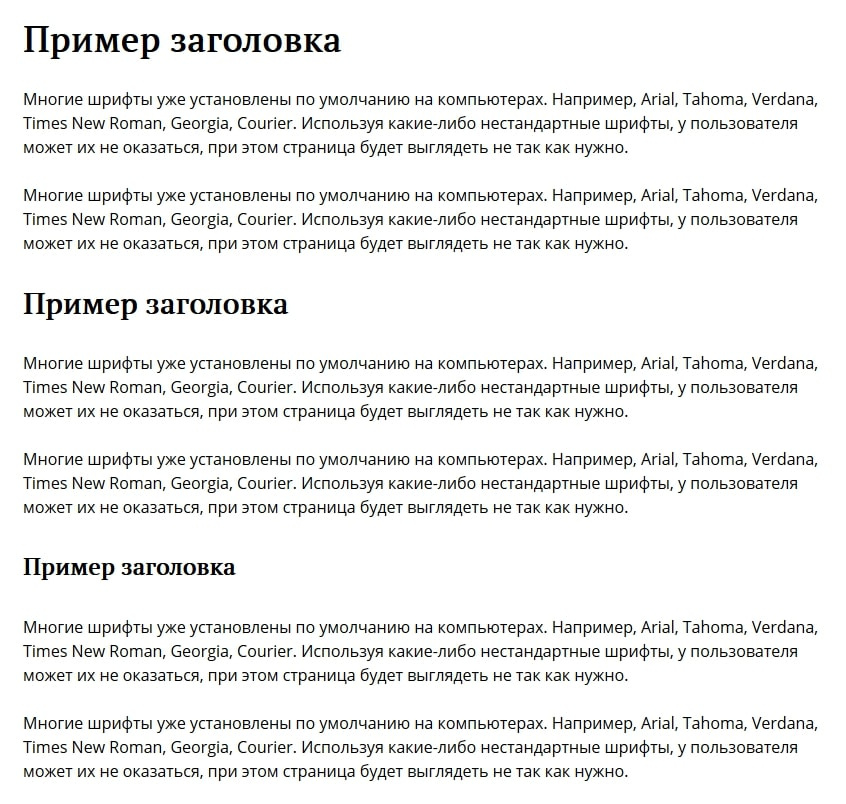
Высота элементов кратна высоте строки. Например, заголовок H1 — три высоты строки, H2 и H3 — две высоты строки. Пример соотношения размеров заголовков и текста в CSS:
h1 {font-size:36px; line-height:48px;
margin:24px 0;}h2 {font-size:30px;
line-height:48px; margin:24px 0;}h3
{font-size:24px; line-height:24px;
margin:24px 0;}p {font-size:16px;
line-height:24px; margin:24px 0;}Здесь для простоты значения указаны в пикселях. На практике обычно используют относительные единицы «em» или «rem». Так будет выглядеть текст с данным оформлением:

В свободном доступе можно найти множество различных калькуляторов для расчета вертикального ритма и размеров заголовков.
Например:
2.3. Как выбрать нужный контраст шрифта и фона?
Хороший контраст:
Плохой контраст:
Как понять, хороший ли контраст у шрифтов с фоном? Сделайте скриншот страницы и переведите картинку в оттенки серого в любом редакторе (нет фотошопа? Ловите Pixlr). Если текст по прежнему легко прочитать, то контраст достаточный. Второй способ — воспользоваться бесплатным инструментом для проверки контрастности шрифта.
Рекомендую использовать цвет шрифта от #000 до #333.
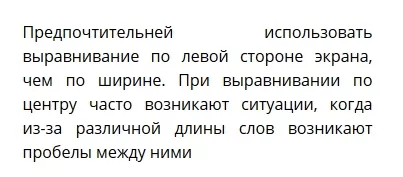
2.4. Оптимальная длина строки
Чтобы читатель не уставал, строка не должна быть ни слишком короткой, ни слишком длинной. Рекомендую задавать длину строки в 60-75 символов при отображении на десктопных мониторах (для мобильных устройств ситуация другая). Предпочтительней использовать выравнивание по левой стороне, чем по всей ширине экрана. При выравнивании по ширине часто возникают ситуации, когда из-за различной длины слов возникают слишком большие пробелы, особенно при малой длине строки на мобильных устройствах.
2.5. Оформление ссылок
Главное правило: пользователь должен узнавать текст с ссылкой, не наводя на неё курсор. Чаще всего, ссылка в тексте ассоциируется с нижним подчеркиванием. Поэтому для обычного текста на сайте такой метод выделения не подходит.
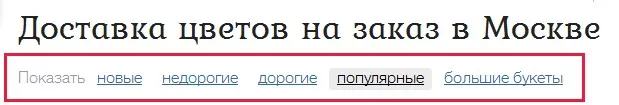
3. Когда стоит использовать кнопки?
Рекомендую использовать кнопки, когда надо заставить пользователя выполнить важное действие (CTA) — зарегистрироваться, купить, скачать.
Во всех остальных случаях рекомендуется использовать ссылки. Например, для фильтров по параметрам:
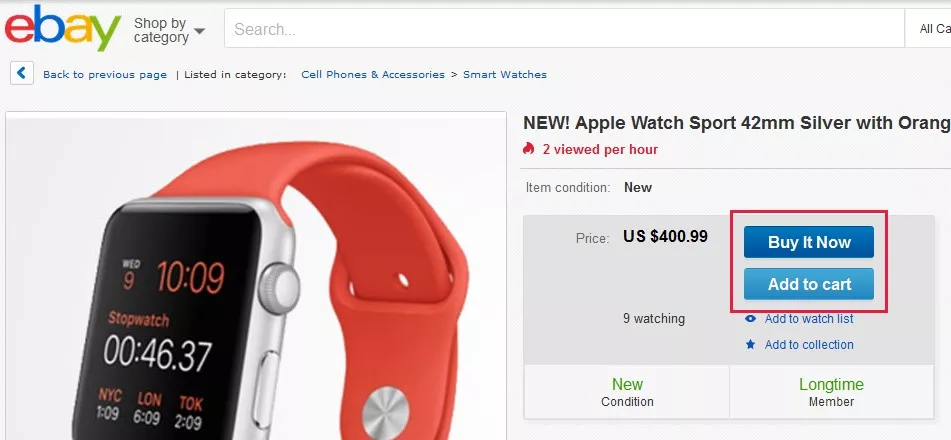
3.1. Где расположить кнопку?
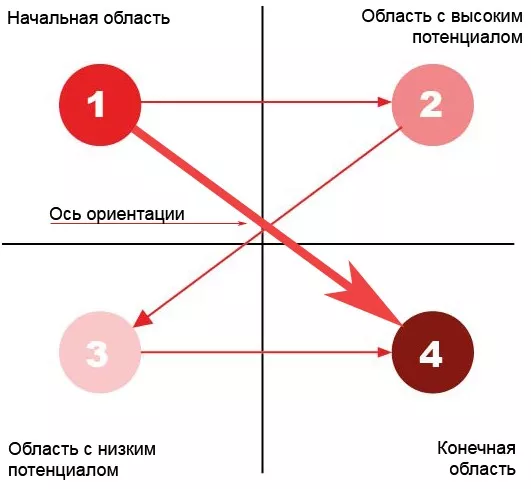
Кнопки с важными CTA рекомендуется располагать справа. Это связано с тем, как пользователи просматривают страницу.
Диаграмма Гутенберга показывает ориентацию взгляда пользователя
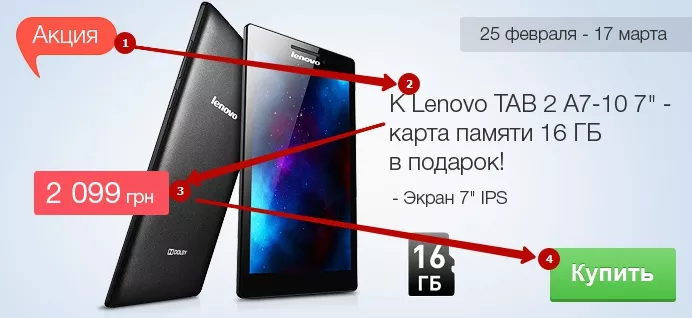
Кнопка в четвертом квадрате — хороший призыв к действию. Она расположена именно там, где останавливается взгляд посетителя. Пример:
Подобрать подходящий цвет для кнопки можно с помощью цветового колеса. О правилах составления текста для CTA читайте в посте «
Суммируем все рекомендации:
- Используйте горизонтальное меню на сайтах, посвященных одной определенной тематике, или корпоративных порталах.
- В горизонтальном меню более важные пункты размещайте слева.
- Используйте вертикальное меню для крупных интернет-магазинов или порталов с большим количеством разделов.
- Если аудитория сайта постоянна и растет незначительно, меню стоит расположить справа, так как большинство пользователей уже знакомы с разделами сайта.
- Используйте шрифты из Google Fonts для обеспечения единообразного отображения на разных платформах (Windows, Mac, UNIX).
- Сочетайте для заголовка/основного текста шрифты с засечками/без засечек.
- При верстке сайта рекомендуется задавать такой размер шрифтов и междустрочный интервал, чтобы все элементы текста вписывались в горизонтальную сетку. Таким образом соблюдается вертикальный ритм текста.
- Для проверки контраста шрифта/фона сделайте скриншот страницы и переведите картинку в оттенки серого в любом редакторе. Если текст по-прежнему легко прочитать, то контраст достаточный.
- Чтобы читатель не уставал, рекомендуется задавать длину строки на десктопе в 60-75 символов.
- Используйте выравнивание текста по левой стороне экрана, чтобы избежать появления слишком больших пробелов между словами при отображении на мобильных устройствах.
- Никогда не используйте нижнее подчеркивание для выделения текста.
- Кнопки с важными CTA рекомендуется располагать справа, в четвертом квадрате по диаграмме Гутенберга.
Эти наблюдения не претендуют на роль исчерпывающего руководства, да и в каждом конкретном проекте возможны варианты. Вскоре в блоге появятся кейсы от специалистов нашего отдела юзабилити, так что вы сможете сами в этом убедиться. Если вы используете другие фишки юзабилити, на практике влияющие на поведенческие факторы сайта, оставляйте комментарии. Обсудим :)
Свежее
Как настроить специальные параметры в Google Analytics 4: пошаговая инструкция
Когда необходимо получить дополнительные данные стоит настроить специальные параметры и показатели
Чувствуете на себе влияние презентеизма? Исследование редакции Netpeak Journal
Ответьте на несколько вопросов, чтобы внести вклад в исследование этой важной темы.
Что выбрать бизнесу для сопровождения сайта: агентство, инхаус или фриланс
Разложу по полочкам плюсы и минусы работы каждой модели в соответствии с задачами, целями и текущей точкой развития вашего бизнеса